Using Microsoft Azure DocumentDB in an ASP.NET MVC Application
Scope
The following article demonstrates the use of Microsoft Azure DocumentDB in an ASP.NET MVC Application.
Introduction
Azure DocumentDB is a no-sql storage service that stores JSON documents natively and provides indexing capabilities along with other interesting features.
Below are some of the key terms used in this article:
Collection
A collection is a named logical container for documents.
A database may contain zero or more named collections and each collection consists of zero or more JSON documents.
Being schema-free, the documents in a collection do not need to share the same structure or fields.
Since collections are application resources, they can be authorized using either the master key or resource keys.
DocumentClient
The DocumentClient provides a client-side logical representation of the Azure DocumentDB service.
This client is used to configure and execute requests against the service.
Creating a DocumentDB Account
Please refer to this Wiki to create and setup an DocumentDB Account on Microsoft Azure.
Getting Started
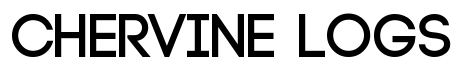
To get started, Create a new ASP.NET MVC project in Visual Studio and add the DocumentDB NuGet package by going to Tools NuGet Package Manager > package Manager Console and key in the following:
Install-Package Microsoft.Azure.Documents.Client -Pre
The Web.Config File
Retrieve the endpoint(URI) and the authKey (Primary/Secondary key) from your DocumentDb Account and add them in the Web Config file.
The keys database and colection represents the name of the database and colections that shall be used in your applications respectively.
Create DocumentDB Repository Class
This is where all the codes that shall be used to communicate with Azure DocumentDB shall be found.
a. Retrieve the DatabaseId and CollectionId from the Web.Config file.
b. Retrieve the DocumentClient.
The document Client provides a client-side logical representation of the Azure DocumentDB service.
This client is used to configure and execute requests against the service.
c. Get the database that shall be used.
If no database is found, the method ReadOrCreateDatabase() is called, to verify if the database exist and creates if, if it does not exist yet.
d. Get the DoucmentCollection that shall be used.
A collection is a named logical container for documents.
A database may contain zero or more named collections and each collection consists of zero or more JSON documents.
If the required collection is not found, the method ReadOrCreateCollection is called that creates it.
Define the Model
Add the Controller
Right-Click on Controller > Add > Controller.
Select MVC5 Controller – Empty
Call it the NoteController
Generate the Views
a. Create
Right-Click on Views > Note > Add View
Set the parameters as in the image below and Click on Add
b. Edit
Right-Click on Views > Note > Add View
Set the parameters as in the image below and Click on Add
c. Index
Right-Click on Views > Note > Add View
Set the parameters as in the image below and Click on Add
d. Details
Right-Click on Views > Note > Add View
Set the parameters as in the image below and Click on Add
Implement the Create Page
This shall allow the user to add a new note and save it in the Document Database.
In the note controller, add the following code to redirect the user to the create page on the Create Action.
Notice hat the Redirect to the Index page is commented as it has not been create at this stage.
The method CreateItemAsync needs to be added to the DocumentRespository which performs the insert.
Implement the Index Page
In the Note Controller, replace the contents of the Index method with the following:
Also, in the DocumentRepository, add the GetNotes method, which selects all the documents of the current collection
The Index page now displays a list of notes.
Implement the Edit Page
a. In the controller, implement the following method which fetch the selected note to edit and returns it to the page to display.
b. In the repository, IMplete the GetNote method, which returns a document based on its ID
At this point, when clicking on Edit from the Index page, the selected note is displayed.
c. In the controller, implement the edit method that shall be triggered when clicking on the save button.
d. In the repository, implement the UpdateNoteAsync, which replace the current document with the updated one.
Implement the Details Page
In the Controller, add the following method. It calls the GetNote method implemented for the Edit part and returns the required document.
Implement the Delete Method
Add the method Delete in the controller. It calls the Method DeleteNote in the Controller and returns the user to the Index page.
Code Sample
The Code Sample is available here .